HTML color codes are in a two digit hexadecimal format for red, blue, and green (#RRBBGG). Hexadecimal color codes go from 00 to DD. For example, #FF0000 would be red and #40E0D0 would be turquoise. Hexadecimal color codes are used in HTML for everything from text to backgrounds.
Coding a website in HTML, or HyperText Markup Language, is one of the most fundamental skills every coder must master. This markup language is how we organize, arrange, and format text and documents for use on websites. In this article, we’ll take a close look at HTML code for color text, an important design element for any website. Later, you can take what you’ve learned in this article and experiment in an HTML editor.
Methods of Coding Color Text with HTML
There are actually 4 different methods for coding text color with HTML. Let’s go over the 4 methods and take a look at some examples of each.
1. Color HTML Text with Hex Color Codes
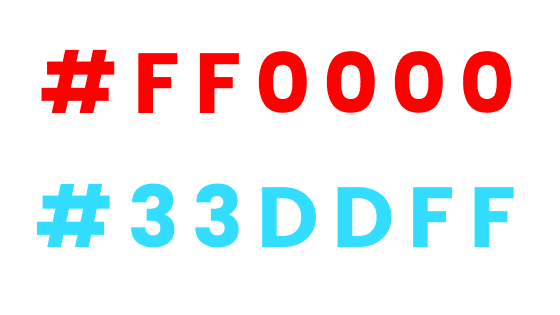
The most common method of changing the color of the text is by using hexadecimal color codes, also known as Hex color codes. These codes are comprised of combinations of the integers 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9; and the letters A, B, C, D, E, and F. So, a hex color code might be something like #FF0000 or #33DDFF.
Each hex color code corresponds to a specific color. For instance, our two examples above correspond to the following colors:

To find the hex color code you wish to use for your HTML text, you can use a site like HTML Color Codes, which offers interactive color charts and sliding scales. You can also use an eyedropper tool to match the hex color code of an element on your screen with a browser extension like ColorZilla.
Once you know your hex color code, adding a style attribute to change the color of your HTML text is simple. Just use the following code:
<body> <p style="color: #FF9F35">Career Karma</p> </body>
That code should produce the following colored text:
Career Karma
And that’s all there is to it! It really is that simple. Give it a try for yourself using the free online code editor at CodePen!
2. Color HTML Text Using Color Names
There’s another really easy way to change the color of your text in HTML for many color options. All you have to do is use the same lines of code from the hex code example but, instead of the HEX code, you simply write out the name of the color. You can find the complete list of 140 named colors once again at HTML Color Codes.
To replicate our previous example, our HTML text color code would look like this:
<body> <p style="color: orange">Career Karma</p> </body>
The result should look something like this:
Career Karma
Now, a close observer might notice that there’s a slight difference in the shade of orange here. That’s because the orange that we use for the Career Karma logo (#FF9F35) doesn’t correspond to one of the 140 available named colors. So, in this case, the shade you get when you use the named color “orange” actually corresponds to the hex color code #FFA500.
3. Color HTML Text with RGB Values
RGB values are an increasingly popular way to change the color of the text in HTML. This method is simple to use, and it works the same way as HEX and color names. Simply find your color here and insert the corresponding RGB values into the text using the same steps as before. Your code will look something like this:
<body> <p style="color: rgb(255,159,53)">Career Karma</p> </body>
The result will be exactly the same as for our hex color code #FF9F35:
Career Karma
You can also change the opacity of your text color using RGB values, which is another reason why this method has become so popular. The example below shows you how to adjust the opacity. Increase or decrease the value ‘0.5’ in an HTML editor to see the difference. The lower the value, the more transparent the text.
For our example, let’s make our text of the same color much more transparent:
<body> <p style="color: rgb(255,159,53,0.5)">Career Karma</p> </body>
And the result?
Career Karma
4. Color HTML Text with HSL Values
HSL values are used in a similar way to RGB values, and they’re an excellent choice for coloring text in HTML. You can also use HSL to set a value for lightness, hue, and opacity, which is helpful for custom design work. HSL colors work in the same way as RGB, the main difference being the extra color setting options it offers. Try out the example below.
Let’s try out our original example once again, this time with HSL values:
<body> <p style="color: hsl(31,79%,60%)">Career Karma</p> </body>
How did it turn out?
Career Karma
Perfect! Now, when you want to change the opacity with HSL values, simply add an “a” to the end of “hsl” and add a value between 0 and 1 after an additional comma in your values, like this:

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
<body> <p style="color: hsla(31,79%,60%,0.5)">Career Karma</p> </body>
The result should look like this:
Career Karma
A Final Word on HTML Color Coding
HTML is an essential website coding language to know. While it is quite basic, you can still do plenty of useful things with it. If you want to give HTML a shot or start working on your own project, experiment with an HTML editing tool, like CodePen.
Happy Coding!
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



