When writing HTML, you’ll notice additional spaces made when you press the spacebar do not appear when text is rendered in the browser.
For example:
<p>April is the cruelest month,</p> <p>April is the cruelest month,</p>
In the first <p> tag, there is only one space between each word. But in the second <p> tag, there are three spaces between each word. Regardless, each line renders on the web page in the same way:
April is the cruelest month, April is the cruelest month,
In this article, we’ll discuss three solutions to add extra space to your HTML code.
HTML Tags to Add Space

Non-Breaking Space HTML Character
To create space before, between, or after your text, you can use the non-breaking space, ` ` tag. Here’s an example of how to implement this HTML character:
<p>i carry your heart with me(i carry it in my heart)</p> <p>i carry your heart with me(i carry it in my heart)</p>
which renders:
i carry your heart with me(i carry it in my heart)
i carry your heart with me(i carry it in my heart)
Preformatted Text Element
The <pre> tag is an HTML tag used to designate preformatted text. The <pre> tag preserves the spacing, line breaks, and displays the text in a fixed-width font. Let’s look at an example:
<p>I was a child and she was a child,
In this kingdom by the sea,
But we loved with a love that was more than love—
I and my Annabel Lee—</p>
<pre>I was a child and she was a child,
In this kingdom by the sea,
But we loved with a love that was more than love—
I and my Annabel Lee—</pre>which renders:
I was a child and she was a child, In this kingdom by the sea, But we loved with a love that was more than love— I and my Annabel Lee—
I was a child and she was a child,
In this kingdom by the sea,
But we loved with a love that was more than love—
I and my Annabel Lee—
Line Break
If you want to add space between lines of text, the line break tag, or <br> tag, would work best. Here’s an example of how to implement the <br> tag:
<p>so much depends
upon
a red wheel
barrow
glazed with rain
water
beside the white
chickens</p>
<p>so much depends<br>
upon<br>
<br>
a red wheel<br>
barrow<br>
<br>
glazed with rain<br>
water<br>
<br>
beside the white<br>
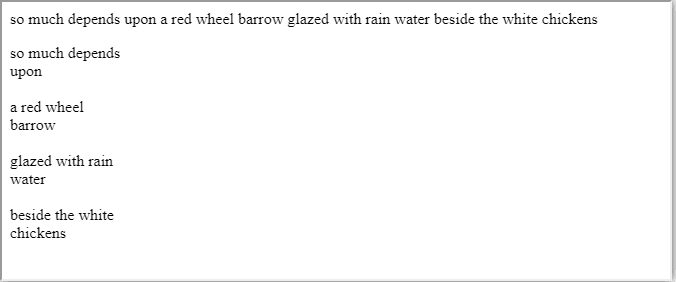
chickens</p>Which renders:

Conclusion
In conclusion, we learned three ways to add space using HTML tags. If you’re new to HTML, check out our guide here: Learn HTML: A Guide to Learning Hypertext Markup Language, or read our article How Long Does It Take to Learn HTML?
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication.



